Android初体验(十)layer-list
创建时间:
阅读:
layer-list可用来设计图层,如阴影效果。
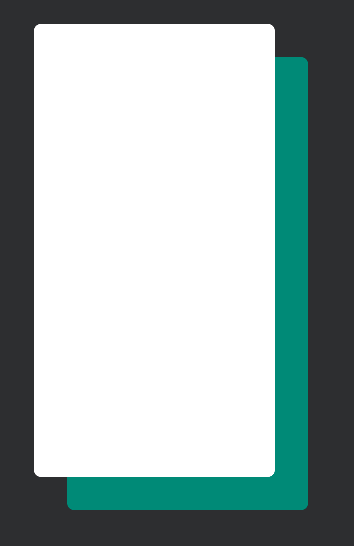
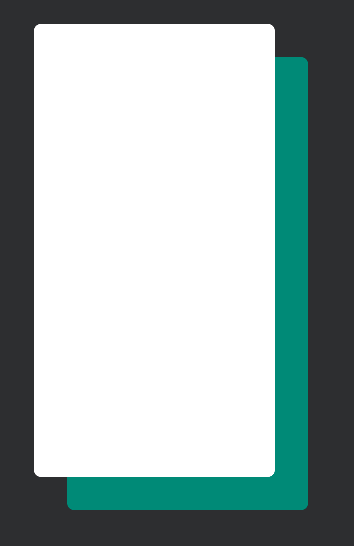
效果

代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:left="50dp"
android:top="50dp">
<shape>
<solid android:color="@color/colorPrimary" />
<corners android:radius="10dp" />
</shape>
</item>
<item
android:bottom="50dp"
android:right="50dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
|
其中,left,top为当前图层距离左边,顶部距离。bottom,right同理。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jaytp@qq.com
文章标题:Android初体验(十)layer-list
本文作者:子非鱼
发布时间:2018-12-09, 21:55:20
最后更新:2018-12-10, 10:25:43
原始链接:https://Wangsr.cn/2018/12/09/2018-2018-12-09-Android初体验-十-layer-list/
版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。